Chapter 2: Viewing and Managing Documents
Understanding Color Modes in Photoshop
RGB, CMYK, Greyscale and BitMap they all serve a purpose and they all serve them well.
RGB -
Red,
Green, and
Blue. The same color system that makes up viewing an image on a computer monitor (also the same as on a tv). The process of defining your image is to blend the three main colors (Red, Green, and Blue) to achieve the desired color in your fil. It's the image color of choice for photos viewed on screen. It has the widest range of color available for your photoshop image.
CMYK -
Cyan,
Magenta,
Yellow,
Black. This process takes the aforementioned four colors and blends them to achieve the desired color of your image. This process is the same as on a full color printing press, therefore if you are printing your image file, this color mode gives you the most accurate representation of what will be printed. Remember however your monitor is RGB so your CMYK color mode won't view perfectly on your monitor compared to a printed sheet.
Greyscale - Think
black and white photo here. A greyscale image has black, white, and every scale of grey in between (256 of them actually). Images in greyscale are used in printing, one color will print the entire image, most often a black ink, and the shades of grey are just less heavy ink (called halftones). On the web, greyscale images are generally saved a .jpg files and are a smaller image file for downloading then saved in a colour format.
Bitmap - A bitmap image is made up of
black or white and nothing in between. A bitmap image is best used for line drawings, signatures, or logos made up of one solid colour. If the resolution of a bitmap image is high enough, a bitmap image will print great, but often doesn't look too sharp on the web.
Changing the On-Screen Size of an Image
You can change the size at which an image displays on your computer monitor so that users
can see the entire image.
• To change the on-screen image size, click Image > Image Size

Chapter 3: Painting and Drawing with Colour
Brushes Palette are used to modify, improve or repair an image. It is also used to create an image from scratch.
Painting tools include:
- Brush tool
- Gradient tool
- History Brush & Art History Brush
- Color Replacement tool
Using Paint Tools you can draw and create your own images and graphics.Adobe Photoshop and image ready contains many painting & editing tools and fill commands, that let you retouch existing art work in many different ways. Tools used for painting are line(

), paintbrush (

), airbrush (

), and pencil (

) tools. The editing tools are history brush, rubber stamp, smudge, focus, toning. The paint bucket tool (

) fills adjacent pixels that are similar in color value to the pixels you click.
The Gradient Tool is very similar to the paint bucket tool, in that it fills entire areas or selections with colors. However, rather than filling an area with a solid color, the Gradient Tool creates a series of colors than blend into one another.
When the gradient tool is selected, a preset gradient can be selected from the gradient picker in the options bar. A gradient can then be created in the active image area by clicking and holding the mouse button, and dragging in the direction you’d like the gradient to go. Release where you’d like the gradient to stop.
5 different gradient styles which can be selected to create different effects. You can set them from the Options Bar.
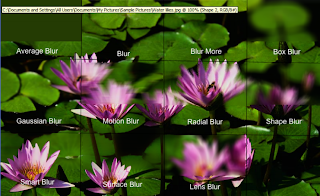
Example of a project that we made during class






 for each layer. Clicking on this icon lets you toggle the layer visibility on and off.
for each layer. Clicking on this icon lets you toggle the layer visibility on and off.
 transparency,
transparency, image pixels,
image pixels, position, and
position, and all of the above.
all of the above.







 ), paintbrush (
), paintbrush ( ), airbrush (
), airbrush ( ), and pencil (
), and pencil ( ) tools. The editing tools are history brush, rubber stamp, smudge, focus, toning. The paint bucket tool (
) tools. The editing tools are history brush, rubber stamp, smudge, focus, toning. The paint bucket tool ( ) fills adjacent pixels that are similar in color value to the pixels you click.
) fills adjacent pixels that are similar in color value to the pixels you click.

